CSS中的BEM思想
BEM是block element modifer的简写,是一种CSS命名的方法论
给CSS样式起名的方法中:
- 中划线 :名称连字符
–双中划线:表示元素的一种状态
__双下划线:连接父子元素名字
CSS中的BEM思想
BEM是block element modifer的简写,是一种CSS命名的方法论
给CSS样式起名的方法中:
- 中划线 :名称连字符
–双中划线:表示元素的一种状态
__双下划线:连接父子元素名字
浏览器插件,用来管理浏览器的proxy,用它就不需要开system proxy,防止影响其他应用
SwitchyOmega不更新了 不推荐 建议改用ZeroOmega
npx 指令从npm5.2就内置了,可以在线调用npm包而不用下载到本地再执行
ie: cowsay 指令
1 | ➜ ~ npx cowsay owow |
可以直接编译&运行ts文件
1 | npx ts-node script.ts |
可以执行 create-react-app 脚本
1 | npx create-react-app . |
也可以调用自己写的GitHub gist代码片段
1 | ➜ my-project git:(main) npx https://gist.github.com/miloweimo/491623a136c0ceed0371c10ae95c86a0 |
参考
我写的hellojs https://gist.github.com/miloweimo/491623a136c0ceed0371c10ae95c86a0
别人写的hellojs https://gist.github.com/Tynael/0861d31ea17796c9a5b4a0162eb3c1e8
别人写的readme https://gist.github.com/CarsonSlovoka/ad04ee083bd2dde825060160546b8059
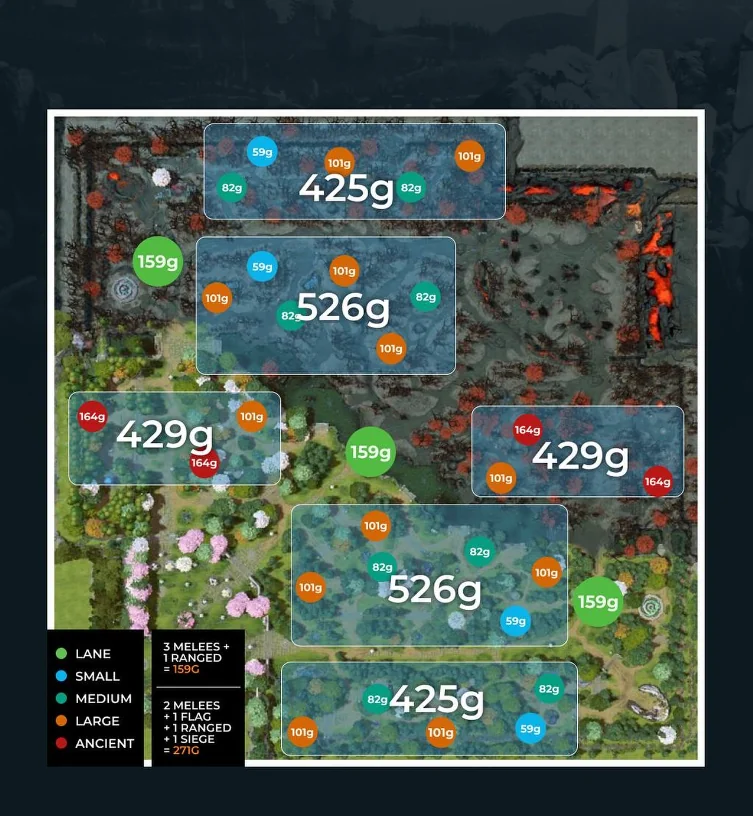
Reddit上有人做了一个刷钱区域含金量的图

来源 https://www.reddit.com/r/DotA2/comments/1e5bfer/this_map_will_help_you_understand_how_much_gold/
在 package.json 添加
1 | // .. |
然后运行 npm run bz 就能直接打开打包好的zip包目录
E2E库 Cypress
端到端End to End (E2E)测试,将系统作为一个整体的测试方法
首先有一个前端项目的打包文件,可以启动的后端服务,来做自动化e2e测试
1 | npm install --save-dev cypress # 将 Cypress 安装到前端 ,作为开发依赖项 |
配置package.json 添加脚本 cypress:open 和 test:e2e
1 | { |
后端服务也可以添加启动指令 "start-prod": "node app.js"
app.js:
1 | const express = require('express') |
ps: 对于 const express = require('express')的eslint报错,可以在.eslintrc.js中添加配置
1 |
|
.gitignore 也可把视频添加忽略 cypress/videos
首次启动cypress 项目根目录会多一个 cypress 文件夹和一个配置文件 cypress.config.js
1 | npm run cypress:open |
cypress.config.js:
1 | // cypress.config.js |
目录结构:
1 | ➜ my-proj git:(main) ✗ tree -L 2 |
第一次Cypress会在 integration/examples 目录中创建测试示例 可以删了examples文件夹
报错大概这样
1 | * 正在执行任务: npm run eslint |
我们可以通过安装eslint-plugin-cypress作为开发依赖项来摆脱这个报错
1 | npm install eslint-plugin-cypress --save-dev |
改变 .eslintrc.js中的配置 (vscode安装了eslint拓展需要修改setting.json)
1 | module.exports = { |
添加文件 cypress/e2e/app.cy.js:
1 | describe('Pokedex', function() { |
启动服务 运行目前的测试是测试5001端口
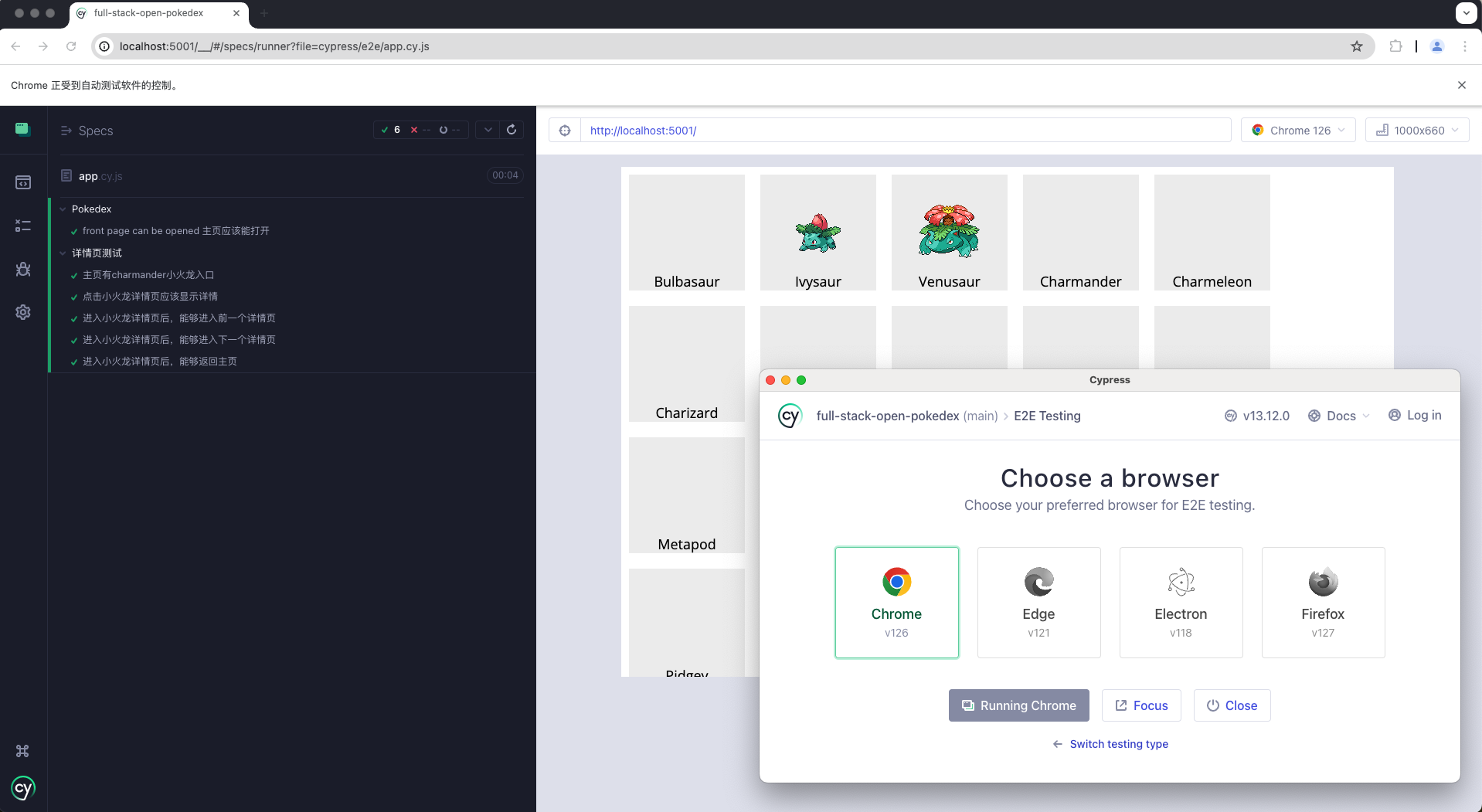
可以运行 npm run cypress:open 后使用交互界面看结果:

也可以运行 npm run test:e2e 后在控制台看到结果:
1 | 正在执行任务: npm run test:e2e |
查找内容 cy.contains() cy.get() cy.find() cy.should() 点击按钮 检测数据变化
1 | describe('blog app',function () { |
对于webpack
1 | const img = require(`./img/${name}.png`) |
1 | <img :src="img" /> |
或者直接在html中使用
1 | <img :src="require(`./img/${name}.png`)" /> |
对于vite
1 | // .. |
1 | <img |
The 3-2-1 backup strategy simply states that you should have 3 copies of your data (your production data and 2 backup copies) on two different media (disk and tape) with one copy off-site for disaster recovery
3-2-1的备份策略只是指出,您应该在两个不同的媒体(磁盘和磁带)上拥有3份数据副本(您的生产数据和2份备份副本),其中一份副本副本以供灾难恢复