方法就是给html添加一行
1
| <meta name="color-scheme" content="dark light">
|
切换暗色模式的时候:
1
2
3
4
5
6
7
8
9
10
11
12
13
| toggleDarkMode() {
this.$vuetify.theme.dark = !this.$vuetify.theme.dark;
if (this.$vuetify.theme.dark) {
document.querySelector("meta[name='color-scheme']").content = "dark";
document.querySelector("html").setAttribute("data-prefers-color-scheme", "dark");
} else {
document.querySelector("meta[name='color-scheme']").content = "light";
document.querySelector("html").setAttribute("data-prefers-color-scheme", "light");
}
}
|
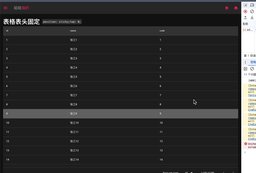
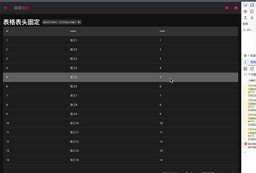
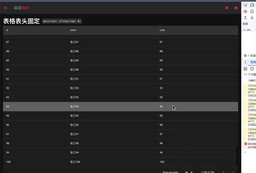
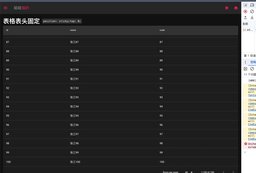
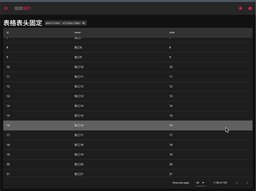
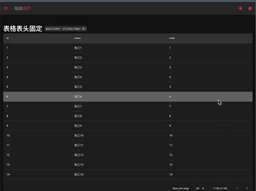
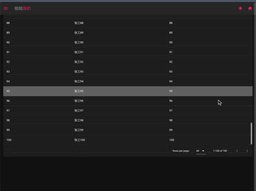
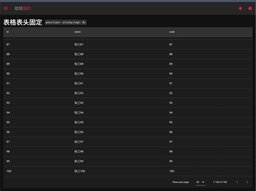
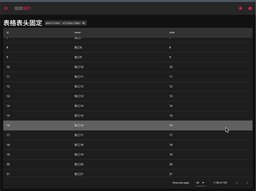
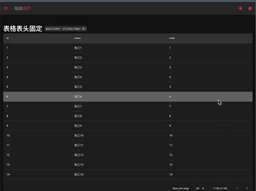
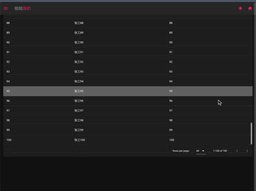
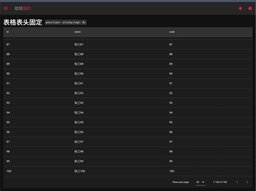
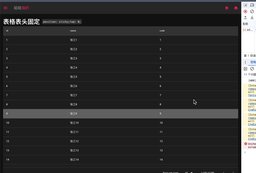
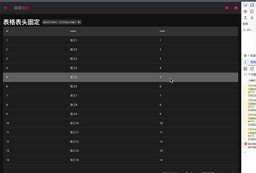
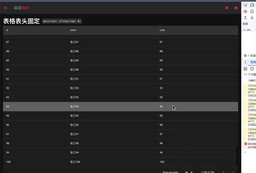
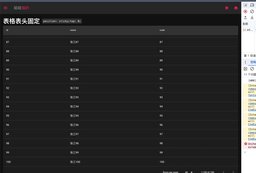
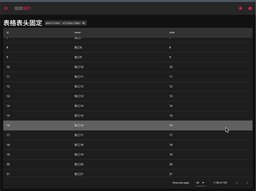
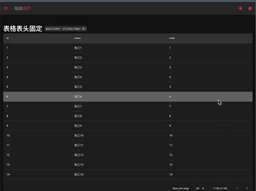
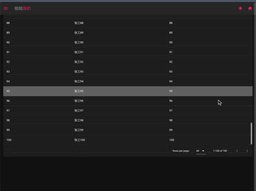
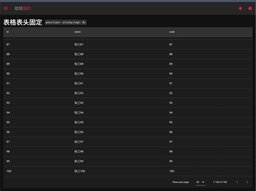
效果


参考
https://btxx.org/posts/html-dark-mode/
These 3* Lines of CSS Will Give You Dark Mode for Free*